В статье речь пойдёт о самом простом способе использования фреймворка Bootstrap в Drupal 8, а также о том, как подключить понравившуюся тему с Bootswatch и использовать все полюшки в шаблоне сайта.
Установка Bootstrap
Под Drupal 8 существует проект Bootstrap. На момент написания статьи он является самой популярной темой под эту версию движка. Шаблон этой темы включает 11 областей для размещения блоков, что обеспечивает неплохой задел для творчества. В то же время шаблон не сложен, а поэтому очень удобен для использования в качестве основы для своей разработки.
Скачиваем новейший релиз проекта Bootstrap (сейчас это 8.x-3.0-rc1). Распаковываем и копируем в каталог тем сайта /themes/bootstrap. Устанавливать тему через админку не нужно. Мы создадим свою подтему и именно её потом установим.
Подтема
Создание своей подтемы в Drupal — это возможность любых изменений основной темы, без её непосредственной модификации. Создаём каталог для подтемы в каталоге тем сайта. Назвать можно, как угодно. Это будет название вашей подтемы.
У меня каталог будет таким /themes/bootstrap_d1mon. В этот каталог копируем всё содержимое из /themes/bootstrap/starterkits/cdn. Это специальный стартовый набор заботливо подготовленный разработчиками основной темы, чтобы нам легче было создавать свою подтему.
Среди скопированных файлов вы найдёте такие:
THEMENAME.themeTHEMENAME.libraries.ymlTHEMENAME.starterkit.yml
Их нужно переименовать в соответствии с названием своей подтемы. В моём случае это будет:
bootstrap_d1mon.themebootstrap_d1mon.libraries.ymlbootstrap_d1mon.info.yml
Редактируем в последнем файле эти параметры:
...
name: 'Bootstrap Sub-Theme (CDN)'
description: 'Uses the jsDelivr CDN for all CSS and JavaScript. No source files or compiling is necessary and is recommended for simple sites or beginners.'
...
libraries:
- 'THEMENAME/global-styling'Имя и описание задавайте любые. Последнюю ссылку, опять же, в соответствии с названием своей подтемы:
...
name: 'D1mon Bootstrap Sub-Theme'
description: 'Основная тема моего сайта.'
...
libraries:
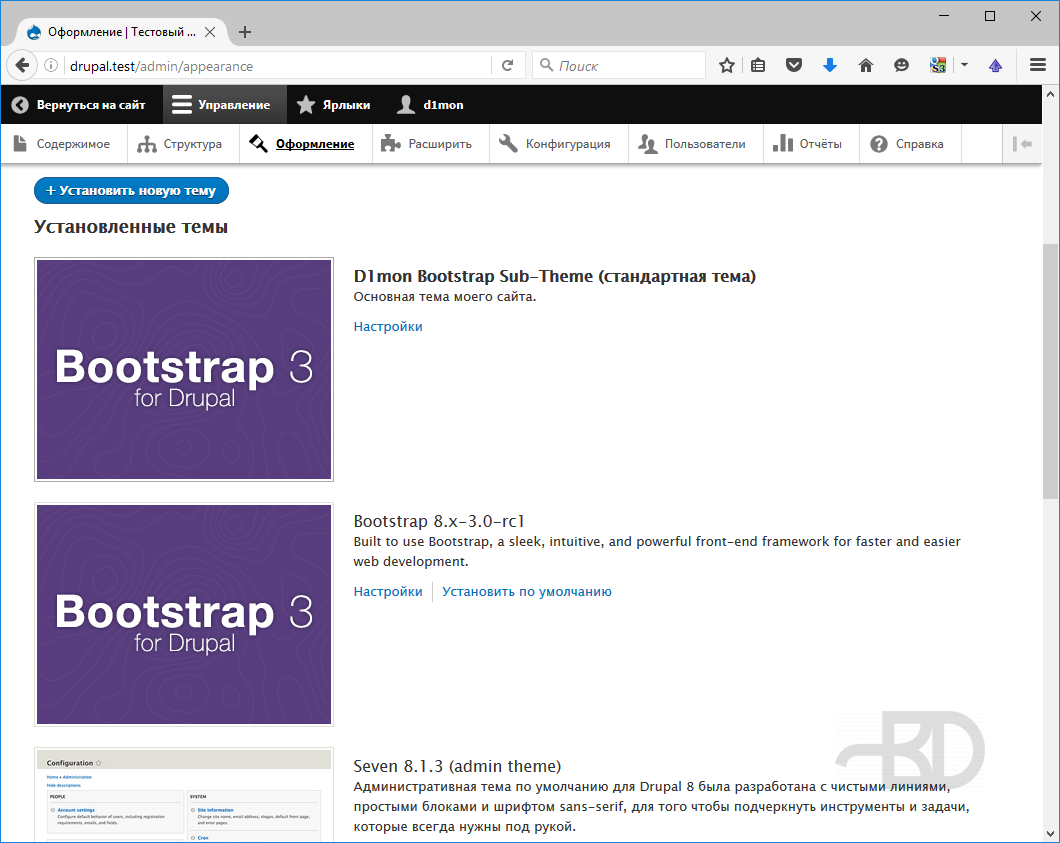
- 'bootstrap_d1mon/global-styling'Теперь идём в админку и включаем в разделе «Оформление» свою подтему. Используем «Включить и установить по умолчанию». При этом наша подтема станет стандартной темой сайта, а основная тема Bootstrap лишь включится:

В таком состоянии обе темы и должны оставаться.
Значение имеют «Настройки» лишь нашей созданной подтемы. Можете потом туда перейти и поиграться с разными параметрами. Оттуда можно менять не только логотип, favicon-значок и другие типичные параметры, но и оформление меню, кнопок и некоторые другие элементы дизайна.
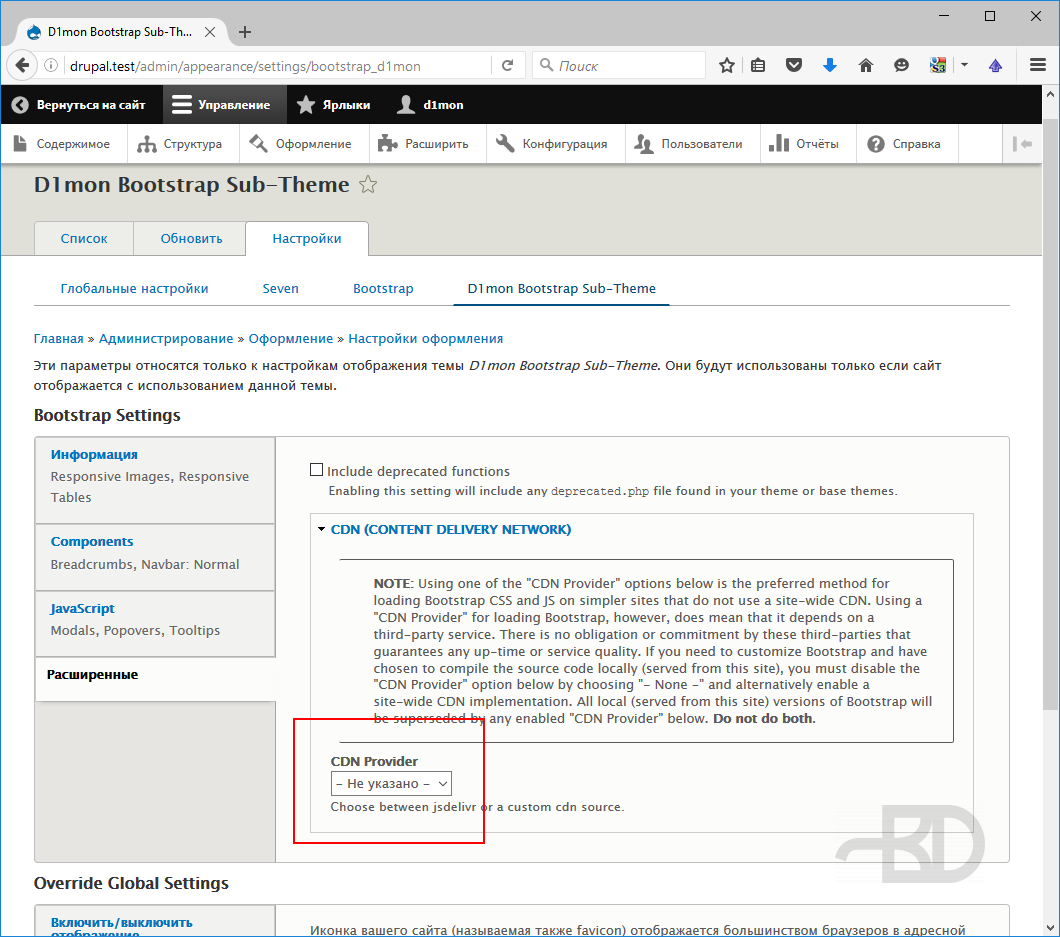
Однако, перед тем, как начать менять эти настройки, давайте сделаем ещё одну вещь. Дело в том, что по умолчанию тема подгружает необходимые библиотеки из интернета. Не знаю кому как, но мне больше нравится когда сайт работает независимо. Именно поэтому я советую зайти в настройки подтемы, и там, во вкладке «Расширенные» в выпадающем списке «CDN Provider» выбрать пункт «Не указанно».

Внизу страницы нажимаем «Сохранить конфигурацию».
Теперь для локального подключения библиотек нам потребуется дополнительный модуль под названием Bootstrap Library. Скачиваем новейший релиз (сейчас это 8.x-1.2). Распаковываем и копируем в каталог модулей сайта /modules/bootstrap_library.
Дополнительно скачиваем фреймворк Bootstrap с официального сайта:

Распаковываем архив. Полностью всё что там есть помещаем в библиотеки сайта.
Там три каталога (css, fonts, js).
На примере js-файла структура каталогов должна быть такой: /libraries/bootstrap/js/bootstrap.min.js.
Через админку в разделе «Расширить» устанавливаем модуль Bootstrap Library. Идём в его настройки.
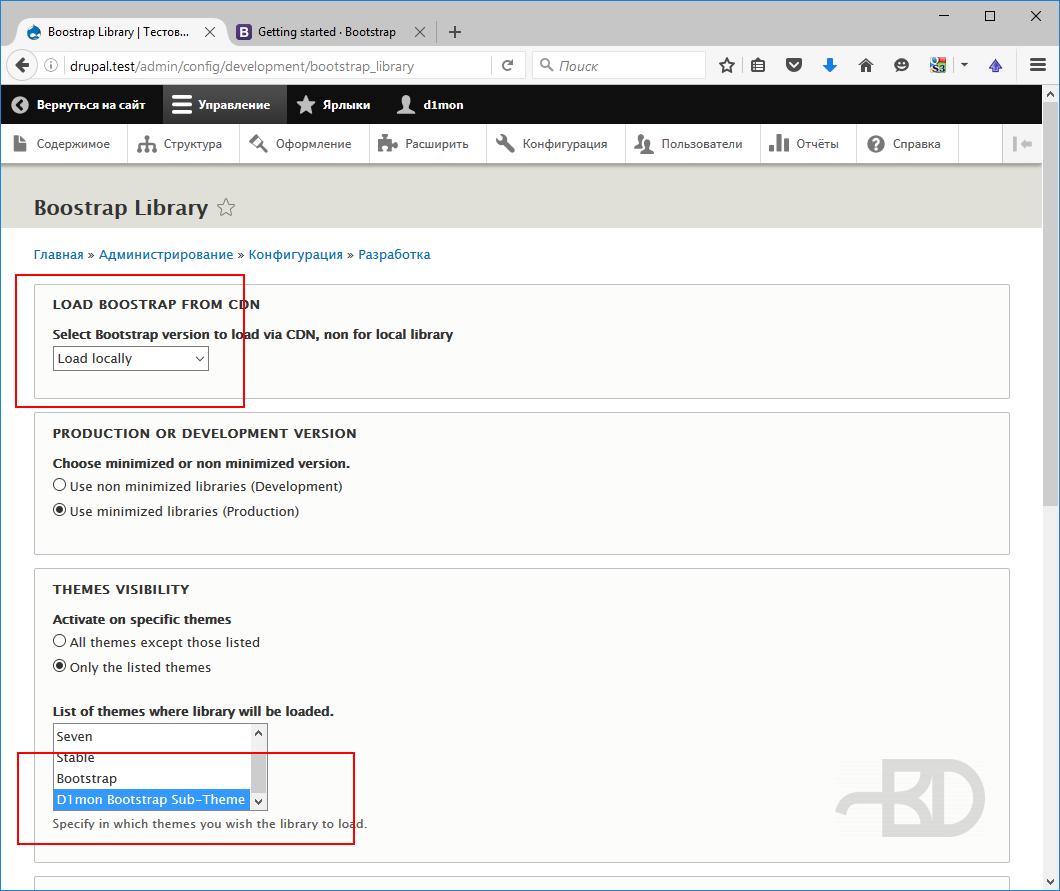
Это в админке: «Конфигурация» → «Разработка» → «Bootstrap Library».
Проверяем, чтобы была выбрана загрузка из локальной библиотеки.
Выбираем свою созданную подтему:

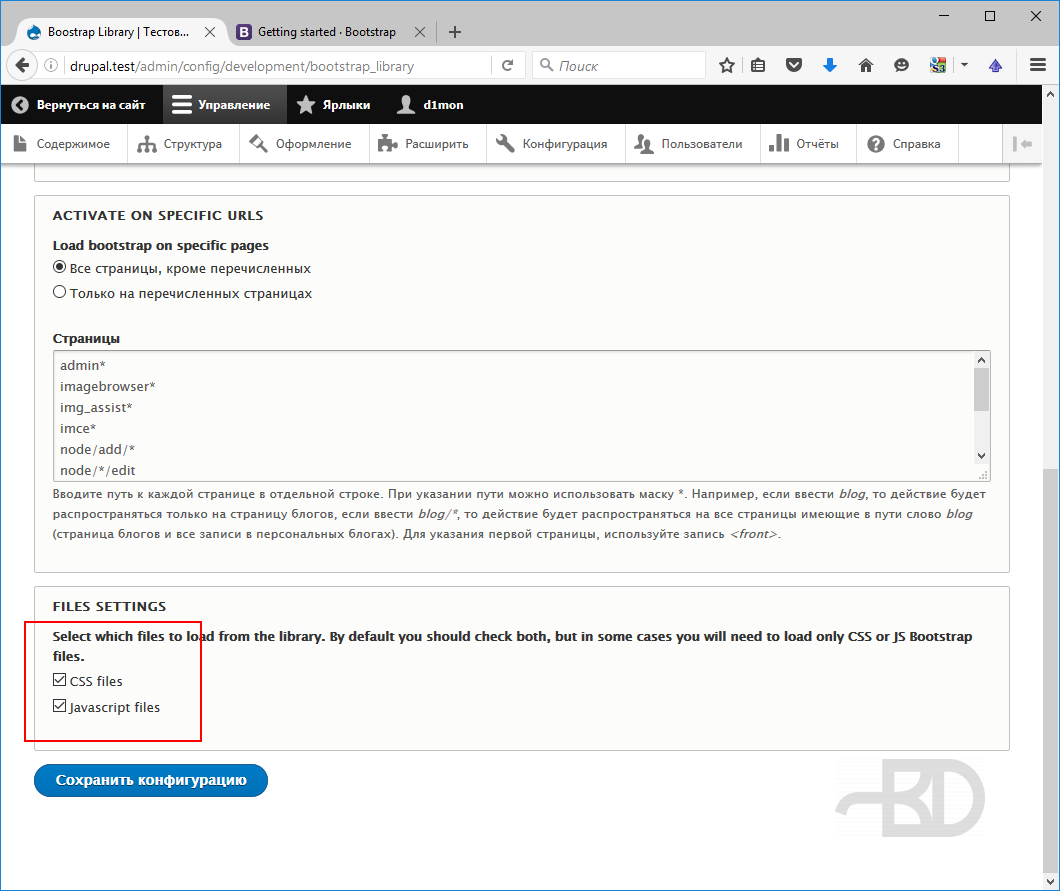
Ниже отмечаем, какого типа файлы мы хотим использовать из библиотеки и «Сохраняем конфигурацию»:

На всякий случай можно очистить кэш, после смотреть на результат.
Подтему можно настраивать и редактировать под свои нужды.
Обратите внимание, что в основной теме в каталоге /themes/bootstrap/templates лежит много файлов. Они отвечают за представление информации и за дизайн сайта. А в таком же каталоге нашей подтемы там пусто. Если вам нужно будет отредактировать любой из файлов этого каталога, то копируйте его с сохранением путей к себе в подтему и там уже меняйте.
Смысл такой, что все файлы в вашей подтеме, имеющие аналогичное расположение и имена перекрывают файлы основной темы.
Только, когда вы помещаете к себе в подтему новый файл не забывайте сбрасывать кэш сайта.
Bootswatch
Есть такой замечательный сайт. На нём можно посмотреть возможности Bootstrap по оформлению разных меню, кнопок и других элементов дизайна. Для каждого элемента есть код. Можно использовать его как образец для своих нужд.
На этом же сайте есть подраздел с разными темами. По умолчанию мы используем эту тему. Если вы захотите вместо неё использовать, например, Readable. Необходимо скачать соответствующий для этой темы файл bootstrap.min.css и заменить им тот, что есть в библиотеке /libraries/bootstrap/css/bootstrap.min.css.
Не забываем, как обычно, сбрасывать кэш.
Что ещё?
В основной теме Bootstrap есть подборка css-файлов с некоторыми адаптациями тем с Bootswatch под Drupal. Если мы используем на сайте уже упомянутую тему Readable и фреймворк Bootstrap в локальную библиотеку мы себе качали версии 3.3.6, то нужный нам файл мы найдём так /themes/bootstrap/css/3.3.6/overrides-readable.min.css.
Помещаем этот файл себе в подтему в каталог /css. Подключается он через файл библиотек подтемы, в моём случае это bootstrap_d1mon.libraries.yml. Прописать нужно такую строчку:
global-styling:
css:
theme:
css/overrides-readable.min.css: {}
css/style.css: {}Отчищаем кэш.