Затея может показаться странной, ведь в Linux можно сразу очень легко настроить веб-сервер. Но иногда нужно сделать именно изолированную среду веб-разработки. Во-первых, так можно настроить её совершенно иначе. Во-вторых, это возможность легко откатываться до любого состояния, используя снимки.
В качестве основной рабочей системы у меня Elementary OS, которая постоена на базе Ubuntu. Установить в неё VirtualBox можно из штатного AppCenter, либо, если хочется новейшую версию, тогда следуя инструкциям с официального сайта. В качестве системы для веб-сервера традиционно Debian. Я использовал для установки образ debian-*-netinst.iso. Найти его или другой подходящий вам можно здесь.
В предыдущей статье я уже описывал настройку веб-сервера на Debian, установленный в VirtualBox. Тогда в качестве основной системы была Windows 10. В этой статье я не буду повторяться. Цель приследуется аналогичная. Установка Debian в виртуальную машину — один к одному. Поэтому все подробности там. Здесь я уделю внимание лишь деталям, которые имеют место именно в случае работы под Linux. Итак, порядок будет такой:
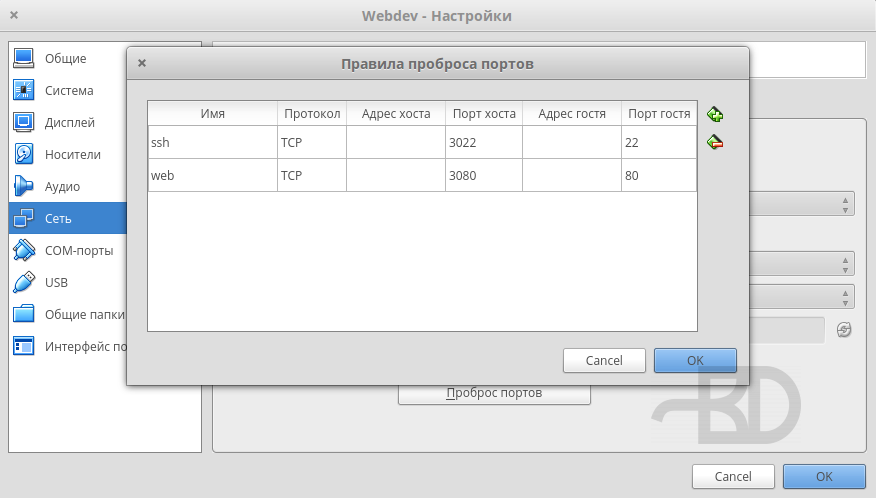
- Устанавливаем Debian на вартуальную машину. Всё как и в предыдущей статье, но немного по-другому настраиваем проброс портов. Смотрите ниже.
- Настраиваем в виртуальной машине доступ по SSH для root, устанавливаем дополнения гостевой ОС, появляется общая папка. Настраиваем веб-сервер и т.д. Внутри виртуальной машины ничего нового, всё аналогично можно делать! В том числе аналогично размещаются и настраиваются ваши локальные сайты. Едиственное, я сейчас начал использовать PHP7, вместо PHP5. Если для вас это актуально, то тоже смотрите ниже.
- Настройка основной системы Linux, чтобы в ней без шаманств открывались сайты, работающие на локальном веб-сервере виртуальной машины.
Hosts-файл
В основной системе Linux ваши локальные сайты нужно будет прописывать в файл /etc/hosts в таком виде:
127.0.1.1 webdev.loc 127.0.1.1 d1mon.loc 127.0.1.1 other-site.loc
Оно сразу начинает работать.
Проброс портов
В Linux не получится пробросить для web из VirtualBox порт с 80 на 80. Точнее, это можно сделать, но для этого потребуется каждый раз запускать VirtualBox с правами root. Конечно, такое нафиг не надо, поэтому пробрасываем порт с 80 на 3080:

С такими настройками сайты, работающие на локальном веб-сервере виртуальной машины, можно сразу открывать. Для этого достаточно дописать порт в конце их адреса:
http://d1mon.loc:3080Чтобы этого не делать и открывать локальные сайты просто по адресу потребуется настроить для них прокси в Nginx. Обращаю внимание, что речь идет об Nginx в основной системе, а не в виртуальной. Чтобы не мучиться с sudo сразу:
sudo suУстанавливаем Nginx:
apt install nginxСоздаём файл /etc/nginx/sites-available/webdev с настройками:
server {
listen 80;
server_name webdev.loc d1mon.loc other-site.loc
location / {
proxy_pass http://127.0.0.1:3080;
proxy_redirect off;
proxy_set_header Connection close;
proxy_set_header Host $host;
}
}Таким образом, для всех своих локальных сайтов прописываем настройки прокси в одном файле. Подключаем настройки:
ln -s /etc/nginx/sites-available/webdev /etc/nginx/sites-enabled/webdevПерезапускаем Nginx:
/etc/init.d/nginx restartВсе! Теперь локальные сайты должны открываться по простому адресу.
HTTPS
Что делать если хочется, чтобы локальные сайты работали по https? Решение тоже довольно простое. Первое — нужно создать самоподписанный SSL-сертификат. О том, как это делается в Debian я писал в этой статье. Обратите внимание, что этот сертификат мы будем подключать в основной системе! Я сгенерировал сертификат в виртуальной машине, где у меня Debian, а потом скопировал созданные файлы в основную систему, в каталоги:
/etc/ssl/certs/server.crt
/etc/ssl/private/server.keyВторое — в файле /etc/nginx/sites-available/webdev, где мы настраивали прокси, добавляем отдельно настройки для сайта, работающего по https. Просто ниже первых настроек пишем:
server {
listen 443;
server_name https-site.loc;
ssl on;
ssl_protocols SSLv3 TLSv1;
ssl_certificate /etc/ssl/certs/server.crt;
ssl_certificate_key /etc/ssl/private/server.key;
location / {
proxy_pass http://127.0.0.1:3080;
proxy_redirect off;
proxy_set_header Connection close;
proxy_set_header Host $host;
}
}Соответственно надо добавить сайт https-site.loc в файл /etc/hosts основной системы, также, как мы делали это выше. Ну и, конечно, этот сайт должен быть у вас настроен на веб-сервере в виртуальной машине. Там это обычный сайт http. Совсем не обязательно настраивать ещё и там его, как https. Не забывайте перезапускать Nginx после редактирования настроек. Из основной системы сайт должен открываться по двум ссылкам:
http://https-site.loc:3080
https://https-site.locПри такой настройке сайт будет открываться по https, но разные скрипты и т.д. будут считать, что он работает по http. В ряде случаев это не то, что требуется при разработке. Чтобы от этого избавиться придется дополнительно настроить https на веб-сервере в виртуальной машине. Также потребуется пробросить порт 443 на 3443 ну и чуть подправить под это настройки прокси.
PHP 7
За PHP 7 будущее и сайты на нём работают гораздо быстрее. Поэтому его стоит однозначно использовать для новых сайтов и, по возможности, переводить на него старые. Сейчас актуален PHP 7.1. Эта версия ещё отсутствует в репозиториях Debian 8.7.1, поэтому его установка чуточку сложнее. Ещё я сразу предупреждаю, что в отношении других пакетов, которые вы будете ставить на веб-сервер, тоже не помешает проявлять осторожность. Связанные с PHP пакеты из репозитория актуальной версии Debian по умолчанию будут пытаться установить вам заодно PHP 5, ведь они будут видеть, что его нет в вашей системе. В приципе, таких пакетов обычно не много, и эту небольшую сложность тоже вполне можно пережить. Перед установкой:
apt install apt-transport-https lsb-release ca-certificates
wget -O /etc/apt/trusted.gpg.d/php.gpg https://packages.sury.org/php/apt.gpg
echo "deb https://packages.sury.org/php/ $(lsb_release -sc) main" > /etc/apt/sources.list.d/php.list
apt updateЯ не рекомендую производить установку PHP 7.1 одной командой:
apt install php7.1Она сделает всё верно, но установит заодно и всякий хлам, типа Apache. А он нафиг не нужен на современном веб-сервере, использующем Nginx и php-fpm. Поэтому ставим только то, что реально нужно:
apt install php7.1-fpm php7.1-cgiТребуемые дополнительно модули PHP устанавиливаются, как и раньше, просто везде добавляется 7.1, например:
apt install php7.1-gd php7.1-xmlЧтобы на ваших локальных сайтах работал PHP 7.1 нужно немного изменить их конфиги Nginx. Вот простейший пример из предудущей статьи:
server {
listen 80;
server_name site.loc;
root /var/www/site.loc;
index index.php;
location / {
try_files $uri $uri/ =404;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/var/run/php5-fpm.sock;
}
access_log /var/log/nginx/site.loc_access.log;
error_log /var/log/nginx/site.loc_error.log;
}Меняем одну строчку, было:
fastcgi_pass unix:/var/run/php5-fpm.sock;Стало:
fastcgi_pass unix:/var/run/php/php7.1-fpm.sock;После не забудьте перезапустить Nginx.
SSHFS
SSHFS — это Secure SHell FileSystem, программа позволяющая монтировать удаленную файловую систему. Это можно использовать вместо «Общих папок» в VirtualBox.
Работает это очень быстро. Хотя у меня и случались проблемы, когда смонтированный каталог отваливался. Обычно это происходило, когда я начинал работать с каталогом, в котором очень много файлов. Типа проекта на 1С-битрикс, где порядка 500 тысяч файлов.
Пример подключения:
sshfs -o uid=1000 -o workaround=truncate:rename -o reconnect kornev@192.168.0.100:/var/www /home/kornev/Webdev/wwwВажно указать uid — это id вашего пользователя. В данном случае нет никаких проблем с записью. В смонтированном каталоге можно спокойно работать.
Отключение:
fusermount -u /home/kornev/Webdev/wwwNFS
NFS — это Network File System, протокол распределенной файловой системы, позволяющий получить доступ к файлам по сети. Смысл тот же. Можно использовать вместо «Общих папок» в VirtualBox.
Пример монтирования:
sudo mount -t nfs 192.168.0.157:/var/www /home/kornev/Webdev/wwwОтключение:
sudo umount -f -l /home/kornev/Webdev/www