Для Elementary OS есть отличное приложение Webpin. Буквально несколько кликов и приложение готово. Искал нечто подобное для Ubuntu и не нашел. Пока попалось под руки решение немного другого плана.
Речь про Nativefier. Вещь немного сложнее в использовании, но вместе с этим и более крутая. На выходе получается реальное приложение. Им можно поделиться и т.д. Кроме того я заметил, то получаемые приложения более работоспособны. Сайты крайне редко выдают сообщение об использовании несовместимого веб-браузера.
Есть два варианта установки Nativefier — через npm и Docker. Я предпочитаю Docker, так в основной системе не возникает никакого лишнего мусора. Да и проще, как по мне. Но, если у вас в системе всё равно уже есть Node.js и npm, то установка тоже простая:
npm install nativefier -gБлагодаря глобальной установке, за это отвечает ключ -g, можно будет обращаться к nativefier, как к консольному приложению.
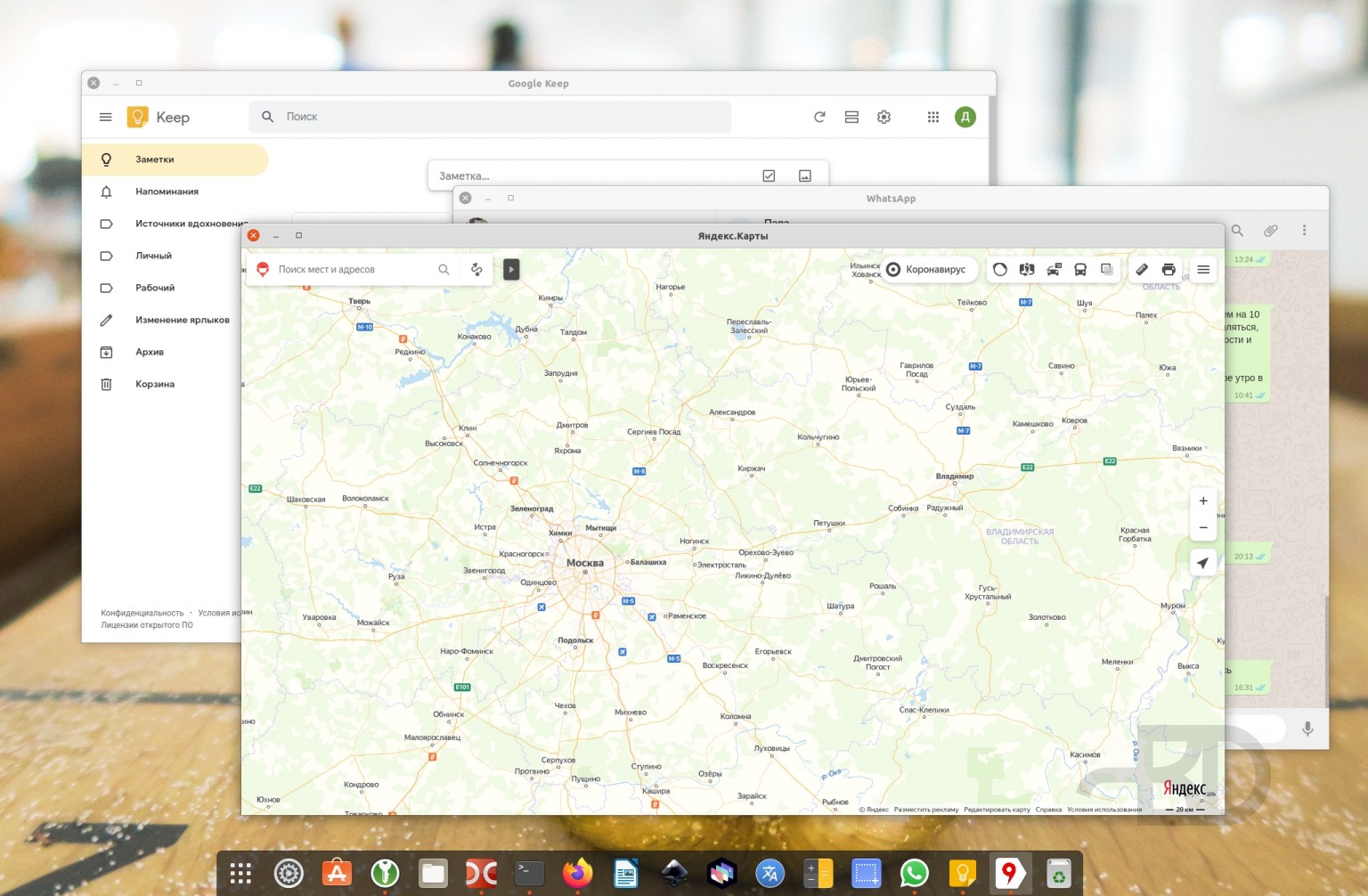
Простой пример, создадим приложение для WhatsApp:
nativefier --name "WhatsApp" "web.whatsapp.com"В первых кавычках название приложения, во вторых его ссылка.
Если работать через Docker:
docker pull nativefier/nativefierСоздание таго же приложения:
docker run --rm -v ~/Dir:/target/ nativefier/nativefier --name "WhatsApp" "web.whatsapp.com" /target/В данном случае приложение будет создано в указанном каталоге ~/Dir. Каталог необходимо указать обыязательно, без разницы какой. Docker — это изолированная среда, поэтому мы монтируем каталог.
Некоторые сайты, вроде Google, более требовательны. Чтобы приложения на их основе работали нужно указать дополнительные параметры:
nativefier https://keep.google.com/ --user-agent "Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:70.0) Gecko/20100101 Firefox/70.0" --name "Google Keep"docker run --rm -v ~/Dir:/target/ nativefier/nativefier \
--name "iCloud" \
--user-agent "Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:70.0) Gecko/20100101 Firefox/70.0" \
"icloud.com" \
/target/В результате мы получаем каталог, в котором все файлы нового приложения. Среди них исполняемый файл с названием приложения. Рекомендую задавать название латиницей, чтобы не было проблем.
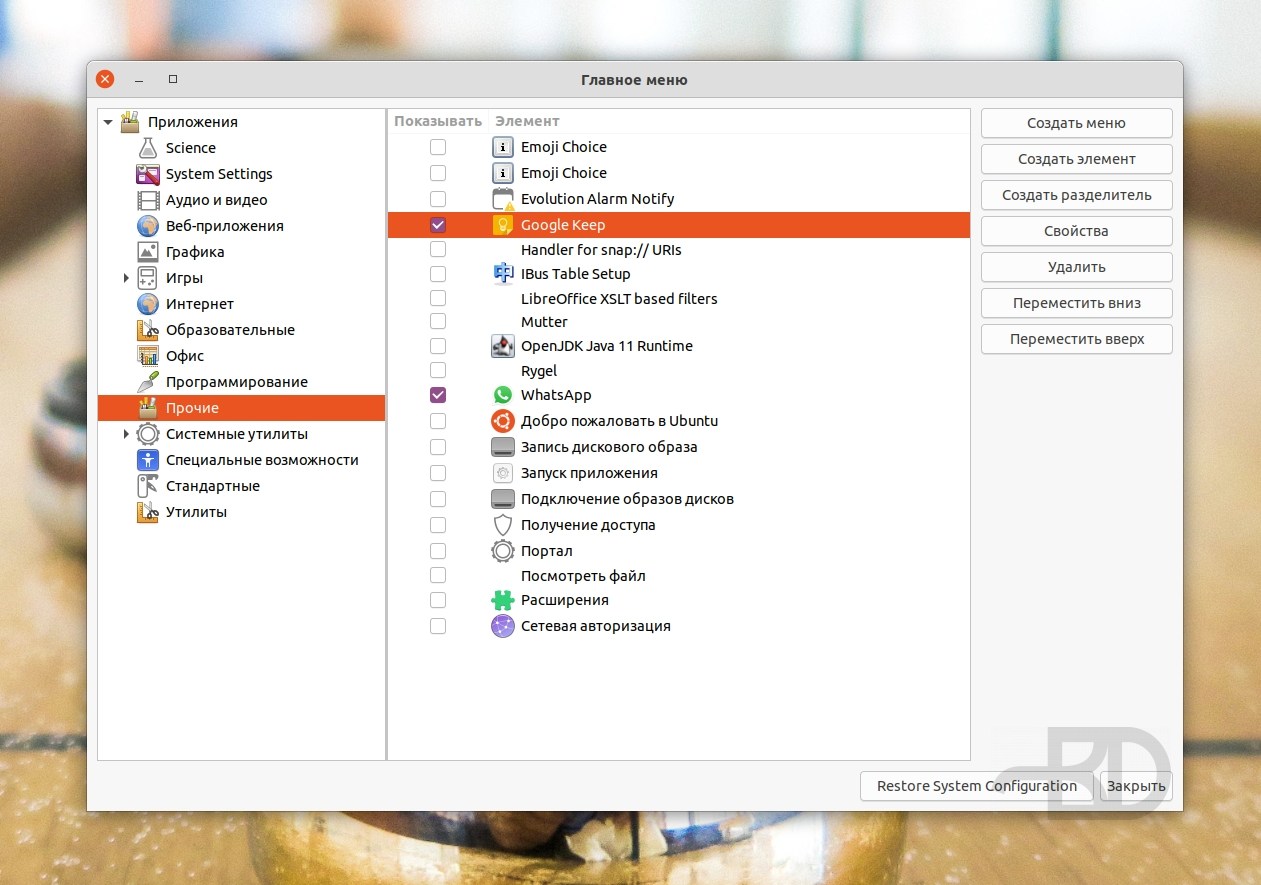
Для удобства использования приложения требуется создать ярлык, добавить желаемый значок. По умолчанию значок берется от сайта, но он там не всегда в лучшем виде. В общем, это уже на свое усмотрение. Создавая ярлык название приложения можно задавать уже русскими символами.

Создать ярлык можно например при помощи программы Alacarte, присутствует в SnapStore. Чтобы при запуске приложения из дока не создавался еще один ярлык применяем информацию из еще одной статьи.