Разбираясь на веб-сервере с ошибками в логах моё внимание привлекли строки, где запрашивался некий несуществующий файл browserconfig.xml. Стал искать информацию, оказалось, что это полезная вещь!
2015/02/09 13:40:50 [error] 1934#0: *836398 open() "/var/www/site.ru/browserconfig.xml" failed (2: No such file or directory), client: 31.*.*.208, server: site.ru, request: "GET /browserconfig.xml HTTP/1.1", host: "site.ru"
Данный файл используют новые версии Windows и Windows Phone. Вы же знакомы с плиточным интерфейсом Windows? Он сейчас у Микрософт везде, и в десктоп, и в мобильных решениях. Так вот, среди плиток на главном экране могут быть не только приложения, но и ссылки на сайты. В файле browserconfig.xml задаются параметры, чтобы эти ссылки были красивыми.

Файл browserconfig.xml запрашивается у сайта именно в тот момент, когда пользователь пытается поместить ссылку на этот сайт себе на главный экран. Ну, может быть, и позднее файл периодически запрашивается, когда ссылка уже находится на главном экране. В моём случае лог показал, что за сутки к этому файлу происходит до 50 обращений. Это не так уж и мало и я решил заморочиться. Тем более, что ничего сложного нет. Пример файла:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="img/win_128x128.png"/>
<square150x150logo src="img/win_270x270.png"/>
<wide310x150logo src="img/win_558x270.png"/>
<square310x310logo src="img/win_558x558.png"/>
<TileColor>#ebecec</TileColor>
</tile>
</msapplication>
</browserconfig>Это тот минимум, который необходим, чтобы получить плитки в статическом виде. Здесь ссылки на 4 картинки (логотипа) в разных размерах, плюс задаётся цвет фона плитки в формате RGB. Размеры картинок лучше всего подгонять под рекомендуемые значения:
| Стандартные размеры плиток | Минимальные размеры изображений | Рекомендуемые размеры изображений |
| 70*70 | 56*56 | 128*128 |
| 150*150 | 120*120 | 270*270 |
| 310*150 | 248*120 | 558*270 |
| 310*310 | 248*248 | 558*558 |
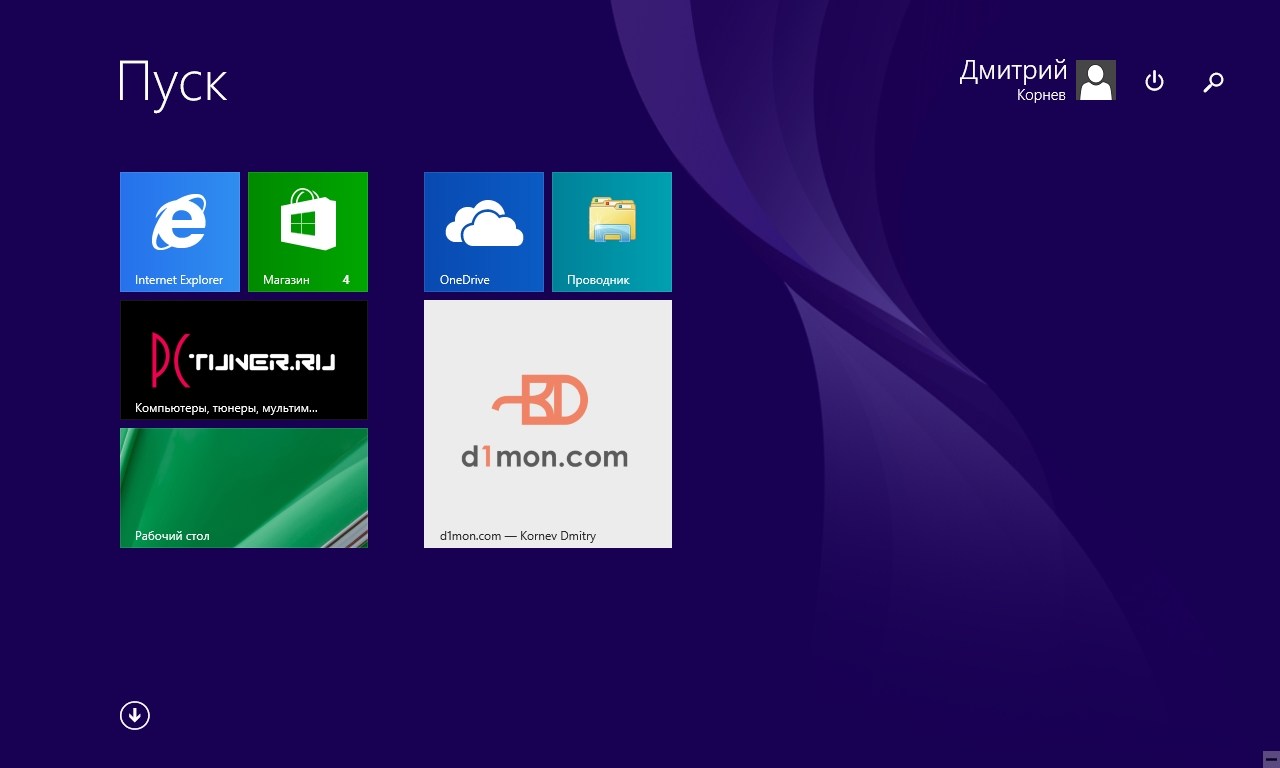
Кроме статических, плитки могут быть «живыми». Такие способны периодически подгружать информацию с сайта и показывать её на домашнем экране пользователя. Описание можно найти на этом сайте Микрософта. Я пока ограничился простым вариантом. Попробуйте добавить ссылку на сайт d1mon.com, если у вас Windows, посмотрите в живую, как оно происходит.
PS
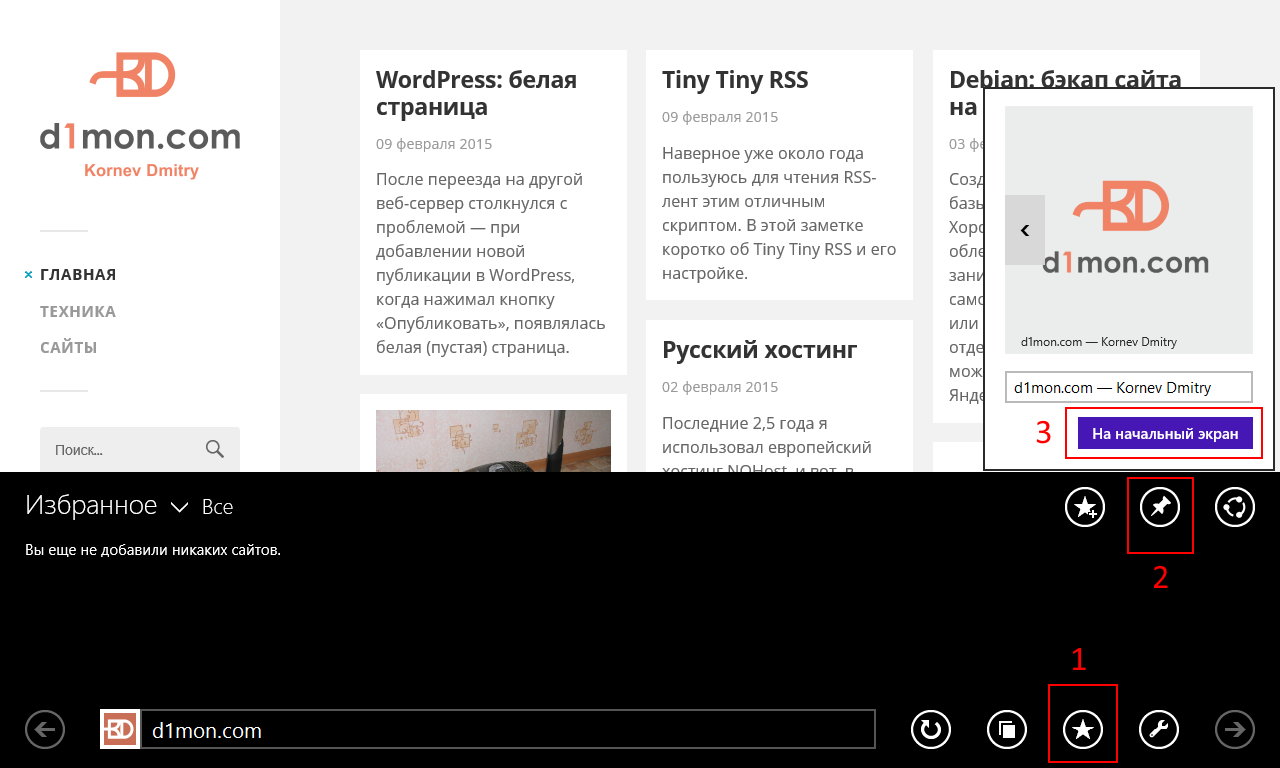
Коротко, как создать ссылку сайта среди плиток. Проще всего это делать в Internet Explorer. Веб-браузер должен работать не в оконном, а в специальном полноэкранном режиме. Открываем нужный сайт, затем нажимаем кнопки 1..2..3, см. следующий скриншот: